[HTML+CSS+JavaScript] icon 클릭시 동적으로 변경하기
HTML에서 icon을 클릭했을 때 다른 icon으로 변경하는 예제입니다.
|
1. 참고 페이지
▶ Font Awesome icon 사용하는 방법
[HTML+CSS+JavaScript] icon(아이콘)이 필요할 때 - Font Awesome 사용하기
[HTML+CSS+JavaScript] icon(아이콘)이 필요할 때 - Font Awesome 사용하기 Font Awesome은 웹에서 다양한 아이콘을 손쉽게 활용할 수 있는 CSS 라이브러리입니다. Font Awesome 6버전까지 출시가 되었어도 아
happyldh.tistory.com
▶ 이미지 동적으로 변경하는 방법
[HTML+CSS+JavaScript] 이미지 동적으로 변경하기 - 버튼 클릭 방법
[HTML+CSS+JavaScript] 이미지 동적으로 변경하기 - 버튼 클릭 방법 HTML에서 버튼을 클릭했을 때 이미지를 동적으로 변경하려면 JavaScript를 사용하여 이미지의 src 속성을 업데이트하면
happyldh.tistory.com
2. icon 클릭시 다른 icon으로 변경하기
▶ 전체 소스
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
/>
<style>
#box {
cursor: pointer;
}
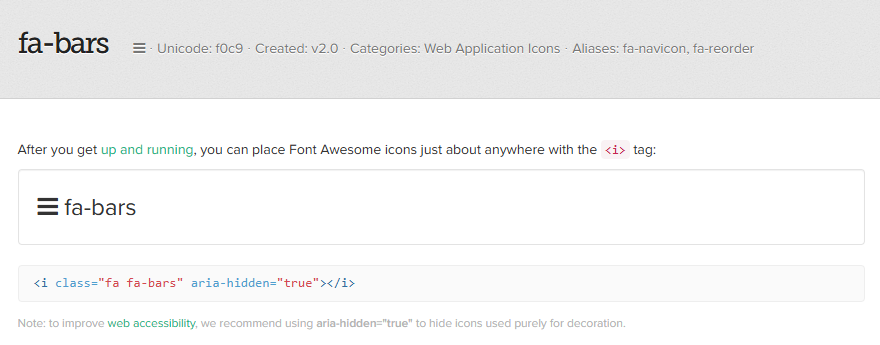
.boxOpen::before {
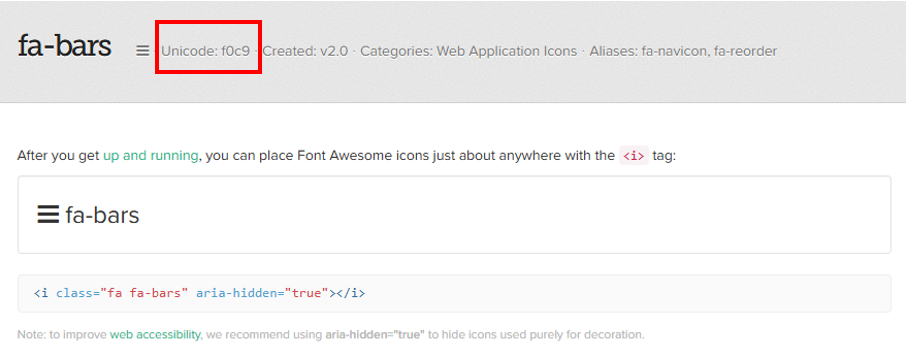
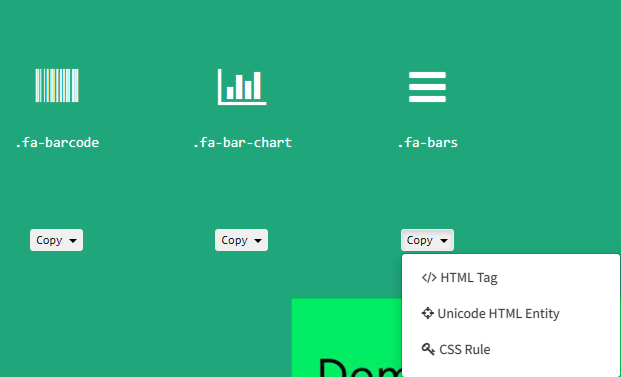
content: "\f0c9"; /* f0c9은 fontawesome에서 .fa-bars의 유니코드 */
font-family: fontAwesome; /* fontAwesome는 fontawesome에서 사용하는 폰트 */
}
.boxClose::before {
content: "\f00d"; /* f00d fontawesome에서 .fa-times의 유니코드 */
font-family: fontAwesome; /* fontAwesome는 fontawesome에서 사용하는 폰트 */
}
</style>
<script>
// changeImg 함수는 div 요소의 클래스를 변경합니다.
function changeImg() {
// id가 "box"인 div 요소를 가져옵니다.
var div = document.getElementById("box");
// div 요소에 "boxOpen" 클래스가 있는지 확인합니다.
if (div.classList.contains("boxOpen")) {
// "boxOpen" 클래스가 있으면 "boxOpen" 클래스를 제거하고 "boxClose" 클래스를 추가합니다.
div.classList.remove("boxOpen");
div.classList.add("boxClose");
} else {
// "boxOpen" 클래스가 없으면 "boxClose" 클래스를 제거하고 "boxOpen" 클래스를 추가합니다.
div.classList.remove("boxClose");
div.classList.add("boxOpen");
}
}
</script>
</head>
<body>
<div id="box" class="boxOpen" onclick="changeImg()"></div>
</body>
</html>♠ 결과

'프로그래밍 > html+css+js' 카테고리의 다른 글
| [HTML+CSS+JavaScript] CDN URL 모음 (1) | 2025.01.16 |
|---|---|
| [HTML+CSS+JavaScript] side bar(사이드바) 보이고 감추기 (2) | 2025.01.12 |
| [HTML+CSS+JavaScript] 이미지 동적으로 변경하기 - 버튼 클릭 방법 (0) | 2025.01.12 |
| [HTML+CSS+JavaScript] 구글 웹 폰트 사용하기 (0) | 2025.01.02 |
| [HTML+CSS] icon(아이콘)이 필요할 때 - XE Icon사용하기 (1) | 2025.01.01 |