[HTML+CSS+JavaScript] 구글 웹 폰트 사용하기
웹폰트(Web Font)는 사용자의 컴퓨터에 특정 폰트가 설치되어 있지 않아도, 웹 페이지에서 원하는 폰트를 표시할 수 있게 해주는 기술입니다. 이를 통해 웹 디자이너와 개발자는 다양한 폰트를 활용하여 웹사이트의 디자인과 가독성을 향상시킬 수 있습니다. 구글 폰트(Google Fonts)는 무료로 제공되는 웹폰트 서비스입니다. 웹사이트에 폰트를 적용하면 디자인과 가독성을 개선할 수 있습니다.
여기서는 구글 폰트(Google Fonts) 사용법에 대해서 알아보려고 합니다.
|
1. 구글 폰트 웹사이트 접속하기
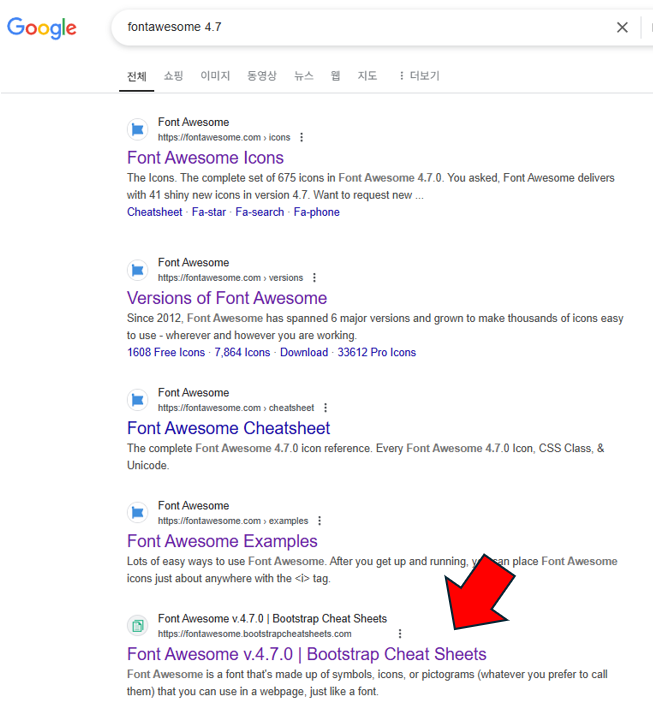
1) 브라우저에서 "구글웹폰트"를 검색하여 Google Fonts 사이트에 접속합니다. (바로가기)
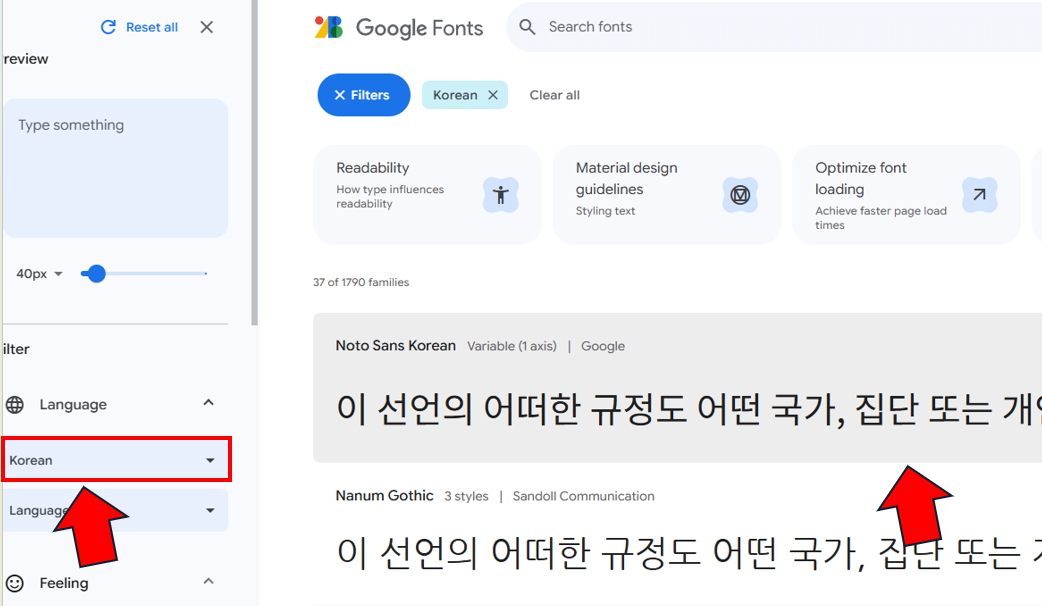
2) 원하는 폰트를 검색하거나 카테고리, 언어, 글꼴 속성을 기준으로 필터링하여 선택합니다.
3) 여기서는 언어를 korean으로 선택하였습니다.

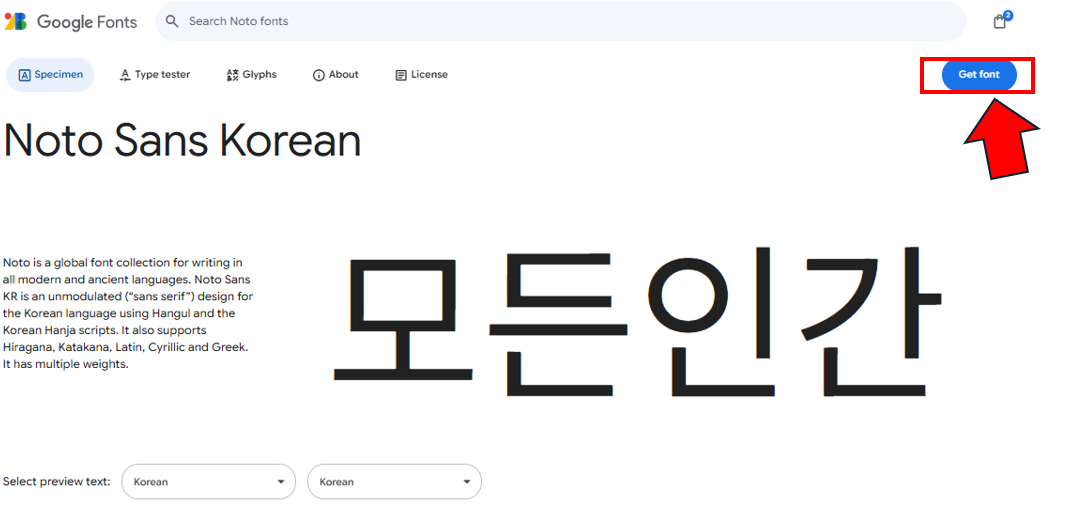
4) 사용할 수 있는 한글 폰트들이 보이는데 원하는 폰트를 선택합니다. 여기서는 가장 많이 사용하는 Noto Sans Korean를 선택합니다.
5) Get font를 선택합니다.

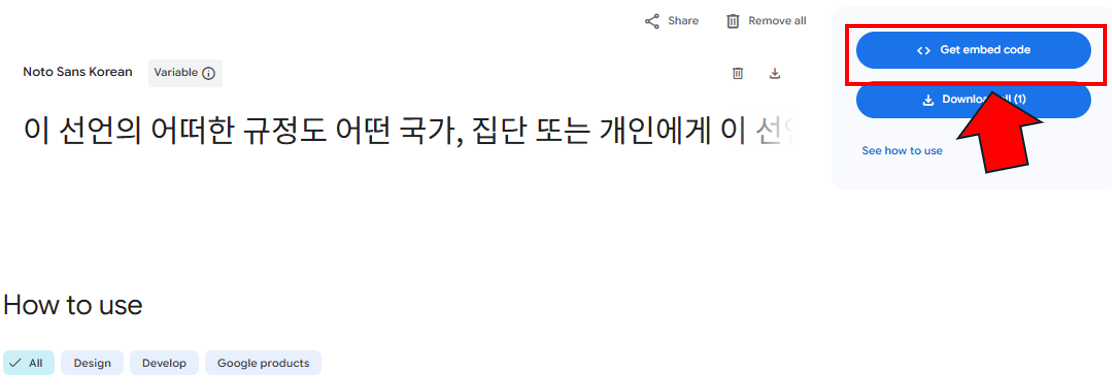
6) Get embed code를 선택합니다.

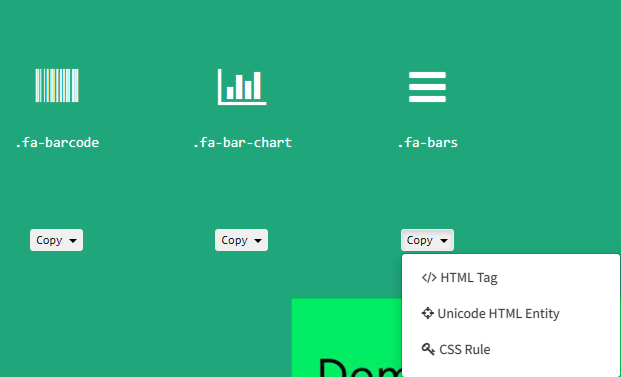
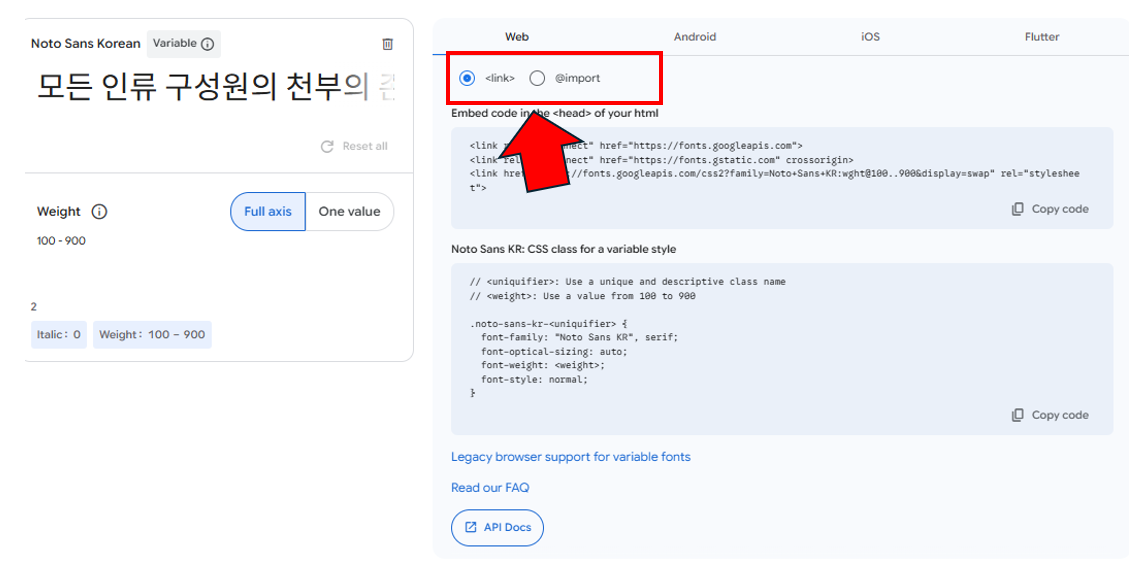
7) link방식과 import방식 둘 중 원하는 방식을 선택하여 원하는 코드를 복사해서 이용하시면 됩니다.

※ 사용예시입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- CSS 스타일 정의 -->
<style>
/* Google Fonts에서 세 가지 글꼴을 가져옵니다. */
@import url('https://fonts.googleapis.com/css2?family=Nanum+Brush+Script&family=Nanum+Gothic&family=Noto+Sans+KR:wght@100..900&display=swap');
body {
font-weight: 300; /* 기본 글꼴 두께를 설정 */
}
/* Noto Sans KR 글꼴을 적용한 클래스 */
p.font1 {
font-family: "Noto Sans KR", sans-serif;
}
/* Nanum Gothic 글꼴을 적용한 클래스 */
p.font2 {
font-family: "Nanum Gothic", sans-serif;
}
/* Nanum Brush Script 글꼴을 적용한 클래스 */
p.font3 {
font-family: "Nanum Brush Script", sans-serif;
}
</style>
</head>
<body>
<h3>Noto Sans Korean</h3>
<p class="font1">
행정각부의 설치·조직과 직무범위는 법률로 정한다. 대통령은 헌법과 법률이 정하는 바에 의하여 국군을 통수한다.
</p>
<h3>Nanum Gothic</h3>
<p class="font2">
행정각부의 설치·조직과 직무범위는 법률로 정한다. 대통령은 헌법과 법률이 정하는 바에 의하여 국군을 통수한다.
</p>
<h3>Nanum Brush Script</h3>
<p class="font3">
행정각부의 설치·조직과 직무범위는 법률로 정한다. 대통령은 헌법과 법률이 정하는 바에 의하여 국군을 통수한다.
</p>
</body>
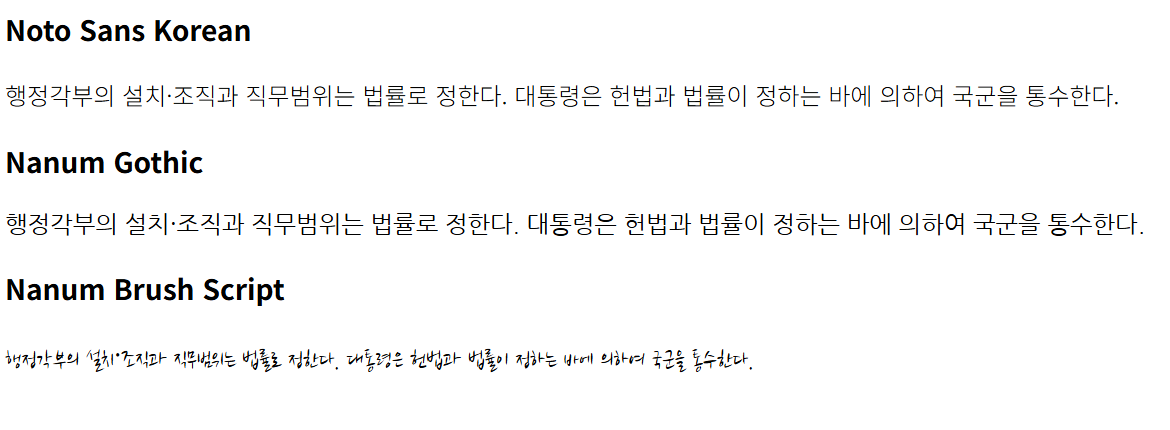
</html>♠ 결과

'프로그래밍 > html+css+js' 카테고리의 다른 글
| [HTML+CSS+JavaScript] icon 클릭시 동적으로 변경하기 (1) | 2025.01.12 |
|---|---|
| [HTML+CSS+JavaScript] 이미지 동적으로 변경하기 - 버튼 클릭 방법 (0) | 2025.01.12 |
| [HTML+CSS] icon(아이콘)이 필요할 때 - XE Icon사용하기 (1) | 2025.01.01 |
| [HTML+CSS+JavaScript] icon(아이콘)이 필요할 때 - Font Awesome 사용하기 (1) | 2025.01.01 |
| [HTML+CSS] a 태그를 이용하여 버튼 만들기 (0) | 2024.12.29 |